在 Part 1 地圖底圖準備好的基礎之上,我們增加一個獲取瀏覽器當前位置並持續更新的功能,來解決“Where am I ?”的問題。
具體可以通過瀏覽器的 Geolocation API 來實現。在app.js 腳本中,使用 navigator.geolocation 對象來訪問此API。 navigator.geolocation 對象有這樣幾個方法:getCurrentPosition(),watchPosition(),clearWatch(), 可以幫助我們實現開始的需求。
1 獲取位置
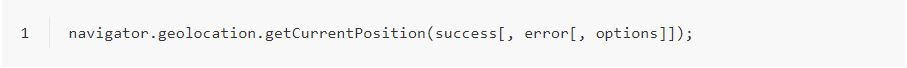
首先,通過 getCurrentPosition() 一次性獲取瀏覽器當前位置,在 app.js 中使用如下程式碼

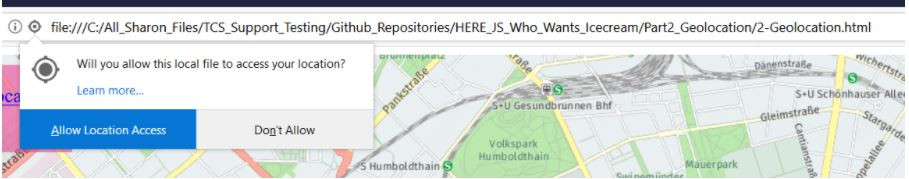
各個瀏覽器都有支援 Geolocation API ,建議參考相關的幫助文檔。這個Demo建議在 Firefox 中測試,因為Chrome似乎禁用從本地文件訪問位置。你可以根據需要增加獲取位置是否成功後的行為,詳情查看 Firefox的開發者文檔。

2 持續更新位置
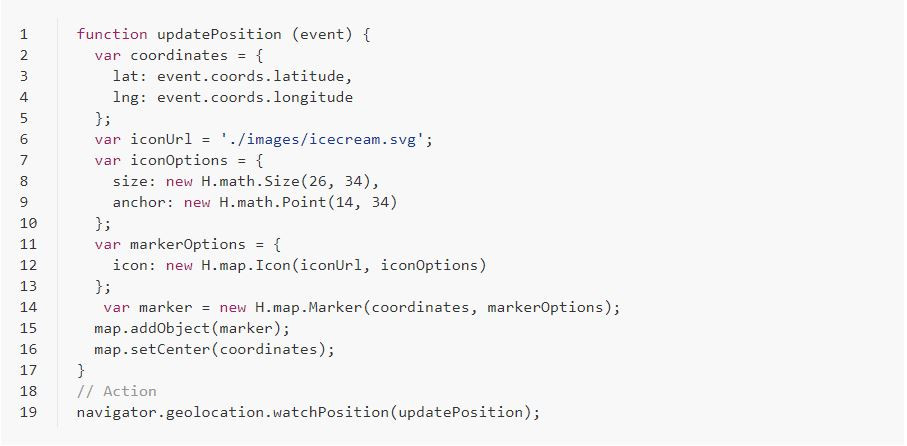
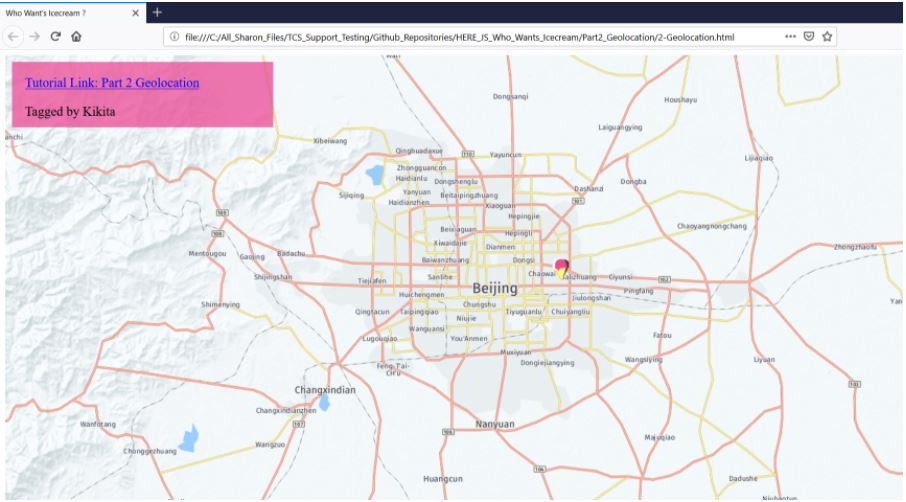
watchPosition() 用於持續“關注” 客戶端位置的變化,在每次變化之後,都會將新的位置返回。在 app.js 中增加如下程式碼,用於在當前位置不斷地顯示“冰淇淋”


original resource Part2: Geolocation
complete code Github - kikitaMoon/HERE_JS_Who_Wants_Icecream
• 作者: Xiaoyan Mu
• 部落格連結: https://www.kikitamap.com/2019/03/05/Icecream_Part1_Basemap_Setup/
• 著作權: The author owns the copyright, please indicate the source reproduced.
